اجعل قالب بلوجر متوافق مع جميع الهواتف والمتصفحات بطريقة سهلة وبسيط، كيفية حل مشكلة توافق قوالب بلوجر مع الجوال blogger اجعل قالب بلوجر متجاوب مع الهواتف.
كيفية جعل قالب بلوجر متجاوب على جميع الاجهزة والمتصفحات:-
لا سيما كثير من مستخدمة منصة بلوجر يعانون من القوالب الجاهزة التى يقومون بتحميلها من على الانترنت وهى القوالب المجانية، يعانى المستخدمين من عدم توافق القالب بلوجر مع الهواتف الذكية والعادية نقكم لكم اليوم فى موقع alkotshnews التعديل على قالب بلوجر وجعلة متجاوب مع جميع الاجهزة.
شرح التعديل على قالب blogger وجعلة متجاوب مع الاجهزة:-
بعد التقدم الكبير الذي عرفه مجال الهواتف واللوحات الإلكترونية
فإن عدد مستخدمي هذه الأجهزة ارتفع كثيرا مقارنة مع السنوات الماضية وهذا بدوره أدى إلى ارتفاع عدد متصفحي النت من هذه الأجهزة."
ولهذا أصبح مدراء المواقع يبحثون عن طرق لجعل مواقعهم متوافقة مع مختلف أجهزة التصفح
ومن بين هذه الطرق نجد تقنية الـ CSS3 والتي سنستخدمها."
شرح الطريقة:-
اولاً قم بالبحث فى القالب على الوسم </head>
ثم ضع هذا الكود فوقة تمام
<meta content='width=device-width, initial-scale=1.0, maximum-scale=12.0, minimum-scale=.25, user-scalable=yes' name='viewport'/>
الان قم بالبحث عن هذا الكود فى القالب ]]></b:skin>
وضع هذا الكود من فوقة
Responsive styles******************************************/@media screen and (max-width : 1280px) {/* CSS FOR NETBOOK AND DESKTOP ------------*/}@media screen and (max-width : 1024px) {/* CSS FOR TABLETS ------------*/}@media screen and (max-width : 768px) {/* CSS FOR SMALL TABLETS ------------*/}@media screen and (max-width : 640px) {/* CSS FOR IPHONE ------------*/}@media screen and (max-width : 480px) {/* CSS FOR MOBILES ------------*/}@media screen and (max-width : 320px) {/* CSS FOR SMALL OLD MOBILES ------------*/}/***************************************************
كما تشاهدون في كل عنصر نرى قيمة مختلفة للـ max-width هذه القيمة تمثل لنا العرض الأقصى للجهاز مثلا أجهزة سامسونج الصغيرة كـ trand أو trand plus فالعرض الذي تأخده هو 320px أما الأجهزة الكبيرة مثل سامسونج S4 فالعرض الذي يأخده هو 480px وهكذا مع باقي الأجهزة."
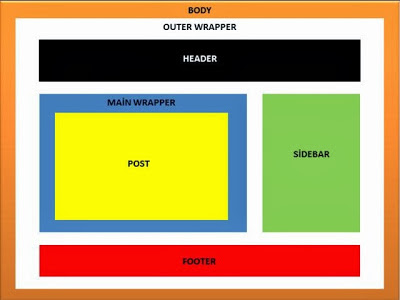
و كما نشاهد لدينا عناصر أساسية وهي :
body : وهو جسم أو بدن القالب الرئيسي.
outer wrapper : وهو الغلاف الخارجي وداخله توجد كل العناصر.
header : وهو الجزء العلوي من القالب.
main wrapper : وهو الجزء المجمع للعناصر الرئيسية في الصفحات.
post : وهو مكان المواضيع.
sidebar : وهو الشريط الجانبي الذي يحتوي على العديد من العناصر.
footer : وهو الجزء السفلي من القالب ويسمى أيضا بذيل الموقع .
إذا هذه أهم العناصر الاساسية في أي موقع وجعل القالب متوافق مع الأجهزة يقتضي التعديل على هذه العناصر بالدرجة الأولى وهذا مثال .
@media screen and (max-width : 320px) {/* CSS FOR SMALL OLD MOBILES ------------*/#outer-wrapper{width:320px;margin:0px auto;padding:0;overflow:hidden;}#header{width:320px;margin:0 auto;padding:0;float:none}#main-wrapper{width:320px;float:right;margin:0;padding:0;overflow:hidden;}#footer{width:320px;float:none;margin:0 auto;padding:0;overflow:hidden;}#sidebar-wrapper{width:320px;margin:0 auto; float:none;}.post{ width:320px ;margin:0 auto;}
ونستنتج ان اى مستخدم لقالب بلوجر يمكنه التعديل على المعطيات بكل سهولة ويسر او اضافة بعض المقاسات على هذا الكود الصغير والتعديل علية."
ملحوظة : الأكواد تختلف في بعض القوالب مثلا نجد header-wrapper عوض header أو نجدclass عوض id وبالتالي يجب وضع outer-wrapper. عوض outer-wrapper# لذلك راجعوا محتوى قالبكم
بعد القيام بالتعديلات الرئيسية تبقى هناك تعديلات أخرى وهي الأكثر تعقيدا هذه التعديلات تهم كل العناصر الثانوية مثل القوائم و الشعار وباقي الإضافات وإليكم أهم
عناصر الـ CSS التي يجب التعديل عليها
width : وهو عرض العناصر .
height : طول العناصر .
float : من أجل توجيه العنصر ومن الأفضل عمل :float:none لكل العناصر .
text-align : التحكم في اتجاه النص .
font-size : حجم الخطوط .
margin : للتحكم في مكان العنصر بالنسبة لباقي العناصر .
padding : للتحكم في أبعاد العنصر بالنسبة لنفس العنصر .
display : وسنحاتجها كثيرا لإخفاء بعض العناصر كالسلايد شو مثلا وذلك باستعمال ;display:none .


إرسال تعليق